Cómo optimizar las imágenes en WordPress
Hoy vemos algo imprescindible para gozar de una web rápida y ganar muchos puntos en usabilidad: optimizar las imágenes.
Antes de todo os recomiendo que vayáis a Pingdom y comprobéis la velocidad de carga de la página que os interesa. ¡Vamos al lío!

[cta-pagespeed]
Paso 1: Comprimir la imagen
Con esto conseguimos que la imagen pese mucho menos de su peso inicial. En el vídeo que os he dejado al principio, la imagen en cuestión pasa de pesar casi 6MB a pesar 924KB, lo que supone una reducción de 85% aproximadamente. Hay varias herramientas con las que se pueden comprimir las imágenes. Aquí os dejo algunas de las más utilizadas:
Las herramientas son bastante intuitivas y no creo que necesitéis ayuda para utilizarlas.
Paso 2: Ajustamos las dimensiones de la imagen
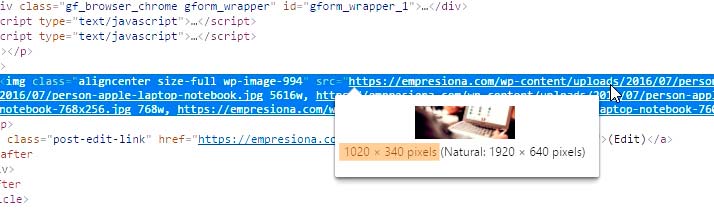
Este paso se trata de asignar las dimensiones correctas a la imagen, tal como se verá en la web. Con este pantallazo lo entenderéis perfectamente:

Como vemos, las dimensiones que se muestran en pantalla son 1020 x 340 pixels, pero la imagen natural tiene un tamaño mayor lo cual supone una carga más lenta. Si ya tenéis una imagen subida, conocer sus dimensiones “visibles” es muy simple, solo hay que seguir estos pasos:
1. Click derecho en la foto > Inspeccionar
2. Apuntamos al enlace que viene justo despues de la etiqueta src=” y nos mostrará algo parecido a lo que vemos en la captura de pantalla anterior.
Conociendo esto, vamos a reajustar las dimensiones de la imagen al tamaño máximo en el que se mostrará en la web (que en este caso es 1020×340). También existen varias herramientas para hacerlo y os dejo unos ejemplos:
Yo en mi caso utilizo Photoshop, ya que es la herramienta a la que estoy acostumbrado. Tampoco me voy a extender en cómo hacer este proceso, ya que se ve perfectamente en el vídeo que os he dejado al principio.
Bonus track 1: cómo retrasar la carga de las imágenes en WordPress
En este vídeo aparte os enseño como instalar un sistema de Lazy Load en WordPress para que sólo se carguen las imágenes que estamos viendo en este momento, y no todas las imágenes que podemos tener en esa página en concreto:

También puedes consultar esta entrada para saber un poco más sobre el retraso de carga de las imágenes: cómo retrasar la carga de las imágenes en WordPress.
Bonus track 2: comprimir las imágenes masivamente
En caso que ya tengáis muchas imágenes subidas que sólo necesiten la compresión, podéis usar un plugin de compresión de imágenes como el magnífico WP Smush.
