Información legal flotante en lead magnets
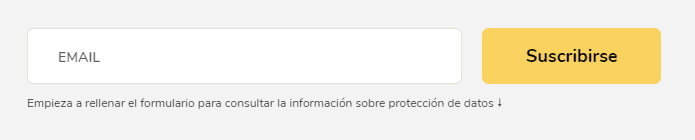
Con este “problema” ya te habrás topado muchas veces: creas el típico lead magnet o cualquier formulario pequeño que te suscribe a una newsletter y la ley de protección de datos te “destroza” el diseño. Vamos a ver en este post cómo solucionarlo con el siguiente efecto, 100% RGPD-friendly (avalado por @marinabrocca y @salonsoweb):
Para conseguirlo he dividido este tutorial en tres partes:
- Estructura (HTML)
- Interacción (JS)
- Animación (CSS)
¡Vamos allá!
Estructura
Antes que nada, necesitamos un formulario. Debido a que se puede hacer de diferentes formas (y cada plugin tiene la suya) vamos a ver el ejemplo más común, que es utilizando el plugin MC4WP, ya que nos ofrece bastante flexibilidad a la hora de modificar el HTML del formulario. En caso de usar Contact Form 7 también nos serviría el mismo método.
Debido a que algunos plugins no permiten mucha libertad con la estructura de HTML de sus formularios (como Gravity Forms) no los voy a cubrir aquí ya que serían un poco más complicados de explicar.
Lo primero que necesitamos es separar el formulario en dos partes (dos DIVs): los inputs (campo para el correo, botón de enviar…) y los campos legales (aceptación de política de privacidad, envío de comunicaciones comerciales y el resumen de tratamiento de datos). La primera será siempre visible y la segunda por defecto quedará oculta y aparecerá al interactuar con la primera.
Esos divs llevarán clases diferentes (en este caso .news-inputs y .news-legal) para que luego podamos apuntar a ellas con CSS y JS.
También necesitamos un botón para cerrar la parte de campos legales. Lo añadiremos como un <span>(.legal-close), por ejemplo.
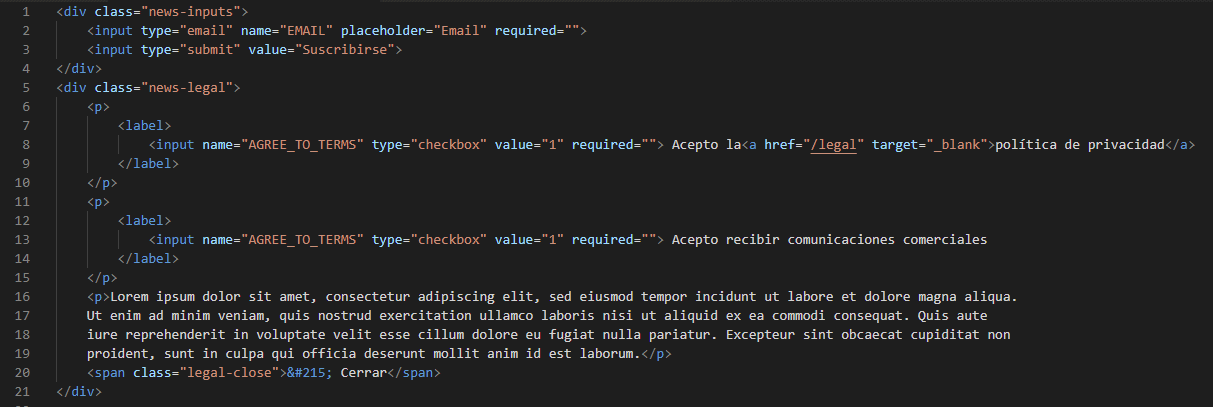
Tendría que quedar algo parecido a esto:


Dejo aquí el código para hacer copy-paste (tendrás que personalizarlo, claro):
<div class="news-inputs">
<input type="email" name="EMAIL" placeholder="Email" required="">
<input class="button" type="submit" value="Suscribirse">
</div>
<div class="news-legal">
<p>
<label>
<input name="AGREE_TO_TERMS" type="checkbox" value="1" required=""> Acepto la<a href="/legal" target="_blank">política de privacidad</a>
</label>
</p>
<p>
<label>
<input name="AGREE_TO_TERMS" type="checkbox" value="1" required=""> Acepto recibir comunicaciones comerciales
</label>
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute
iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<span class="legal-close">× Cerrar</span>
</div>
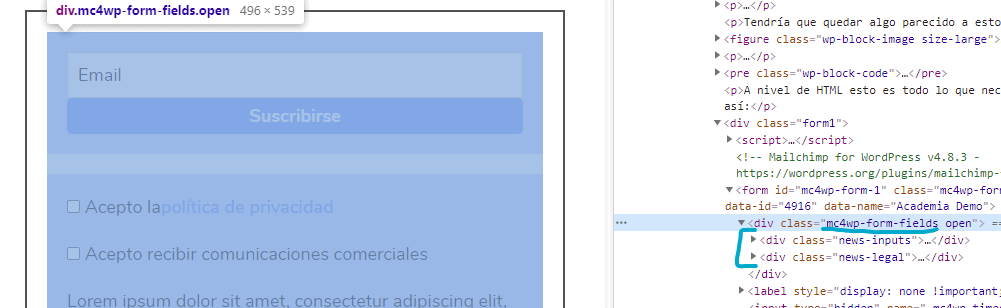
A nivel de HTML esto es todo lo que necesitamos y nos va quedando algo así:
He añadido un poco de estilos para que puedas diferenciar claramente las dos secciones del formulario. Vamos a por la interacción.
Interacción
Para hacer que la sección legal aparezca solo cuando interactuemos con un input de la primera sección, vamos a utilizar jQuery y un poco de CSS. Empezamos por lo primero. Hay muchas formas de cargar jQuery(JS) en WordPress así que elige la que más te guste. Voy a hacerlo directamente en el archivo scripts.js que muchos themes traen por defecto.
A nivel de interacción necesitamos dos cosas:
- Añadirle una clase (por ejemplo .open) al formulario cuando se haga focus sobre el input de correo
- Quitarle esa clase al formulario cuando se haga click en el span .legal-close que hemos añadido antes
En este caso la clase del formulario (el que envuelve los inputs y campos legales) es .mc4wp-form-fields pero si usas otro plugin esto puede cambiar. Tendrás que inspeccionar el código para ver a qué clase apuntar.

El código es muy sencillo:
jQuery(function ($) {
//Cuando hacemos focus en el input de email...
$('.news-inputs input[type="email"]').focusin(function () {
//Se añade la clase .open al formulario de Mailchimp
$(this).closest('.mc4wp-form-fields').addClass('open');
})
//Cuando hacemos click en el botón de cerrar...
$('.legal-close').click(function () {
//Se quita la clase .open al formulario de Mailchimp
$(this).closest('.mc4wp-form-fields').removeClass('open');
})
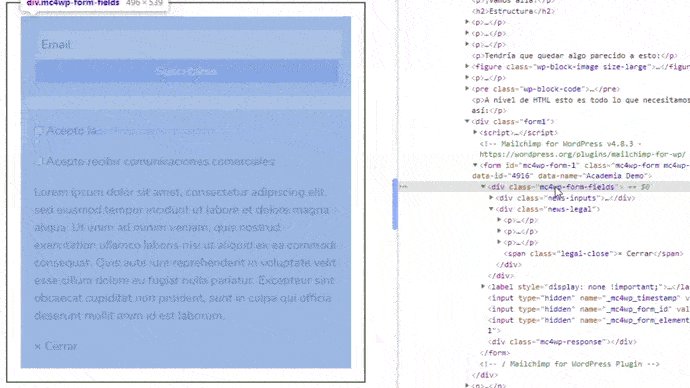
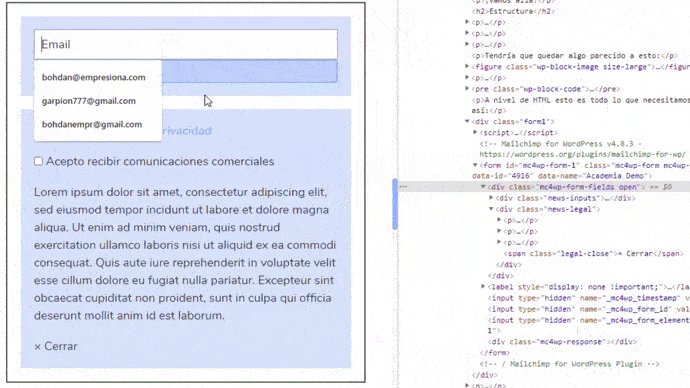
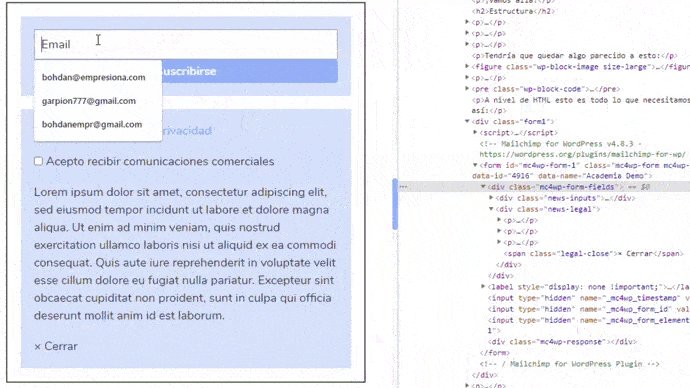
})De momento no veremos ninguna diferencia porque nos falta la animación, pero si inspeccionas el código deberías ver que al hacer estas dos interacciones se añade y se quita la clase .open:

Vamos a por el último paso.
Animación
Esto es lo más sencillo. Como ya se añade y se quita la clase .open al formulario según las interacciones establecidas, solo queda añadir un poco de CSS para ocultar y mostrar los campos legales. Lo estilos más básicos para conseguirlo serían algo como esto:
.mc4wp-form-fields .news-legal {
opacity: 0;
z-index:-1;
font-size: 0.8em;
position: absolute;
top: calc(100% + 10px);
padding: 20px;
}
.mc4wp-form-fields.open .news-legal {
opacity: 1;
z-index: 9999;
background: #f3f3f3;
transition: 0.3s all
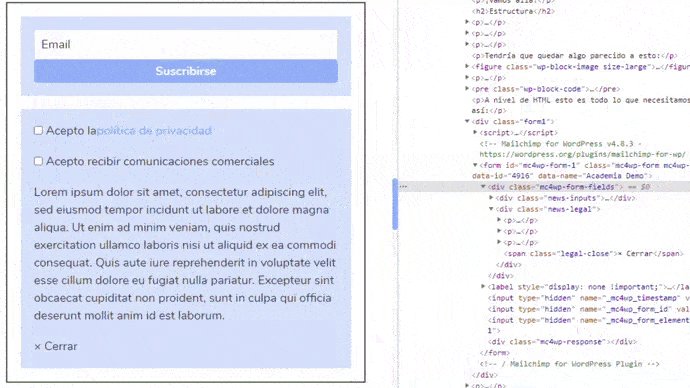
}De esta forma los campos legales quedan ocultos por defecto y solo aparecen cuando la clase .open está activa (es decir, cuando hemos hecho focus sobre el input del correo).
Con un poco más de CSS podría quedar más bonito, ahí ya la creatividad de cada uno. Te dejo aquí los estilos parecidos al ejemplo del principio (con algo de correcciones responsive) para que hagas copy paste:
.mc4wp-form {
padding:0
}
.news-inputs {
margin-bottom:0
}
.mc4wp-form-fields > div {
background-color:#f3f3f3
}
.mc4wp-form-fields {
position: relative;
display: flex;
flex-direction:column
}
.mc4wp-form-fields .news-legal {
opacity: 0;
z-index:-1;
font-size: 0.8em;
position: absolute;
top: calc(100% + 10px);
padding: 20px;
border-radius: 7px;
box-shadow: 0 3px 6px rgba(0,0,0,.15);
}
.mc4wp-form-fields.open .news-legal {
opacity: 1;
z-index: 9999;
background: #f3f3f3;
transition: 0.3s all
}
.mc4wp-form-fields .news-legal p {
margin-bottom: 10px;
line-height: 1.25;
font-size:0.9em
}
.mc4wp-form-fields .news-legal a {
text-decoration: underline
}
.mc4wp-form-fields .news-inputs {
display: flex;
width:100%
}
.mc4wp-form-fields .legal-close {
background-color: #e0dfdf;
padding: 5px 10px;
display: inline-block;
line-height: 1;
border-radius: 7px;
cursor: pointer
}
.mc4wp-form-fields .legal-close:hover {
background-color: #dadada
}
.mc4wp-form-fields input[type="email"] {
border: 1px solid #E8E4DA;
border-radius: 7px;
padding: 15px 30px;
background-color: #fff;
transition: 0.3s all;
width:100%
}
.mc4wp-form-fields input[type="email"]:focus {
transform:translateY(-2px);
box-shadow: 0px 3px 6px rgb(0 0 0 / 30%);
transition: 0.3s all
}
.mc4wp-form-fields input[type="email"]::placeholder {
text-transform: uppercase;
font-size: 14px;
font-weight: 700;
color: #000;
opacity: 0.6
}
.mc4wp-form-fields input[type="submit"] {
background-color: #ffcd59;
max-width:30%;
color:#000;
border-radius: 7px;
padding: 15px 30px;
font-weight:700;
margin-left: 20px;
border: none;
cursor:pointer
}
.mc4wp-form-fields input[type="submit"]:hover,
.mc4wp-form-fields input[type="submit"]:focus {
transform:translateY(-2px);
box-shadow: 0px 3px 6px rgb(0 0 0 / 30%);
transition: 0.3s all;
color:#000 !important;
}
@media screen and (max-width:600px) {
.mc4wp-form-fields .news-inputs {
flex-direction:column
}
.mc4wp-form-fields .news-inputs input[type="email"] {
margin-bottom:10px
}
.mc4wp-form-fields .news-inputs input[type="submit"] {
margin:0;
max-width:unset
}
}Extras
Al no aparecer los campos legales de entrada, este formulario podría parecer “ilegal” y ahuyentar a ciertos usuarios de rellenarlo. @CaribayCamacho ha aportado una idea para contrarrestar ese efecto, añadiendo un discreto mensaje debajo de los inputs, tal que así: