Cómo insertar un tweet en WordPress (sin afectar la velocidad de carga)
¡Aloha! En este vídeo-tutorial te comparto cómo incrustar un tweet de Twitter en tu web hecha en WordPress sin que afecte la velocidad de carga de tu web.
Incrustar un tweet concreto en WordPress
Insertar un tweet en WordPress es muy sencillo. De hecho hay dos formas de hacerlo.
Con Gutenberg
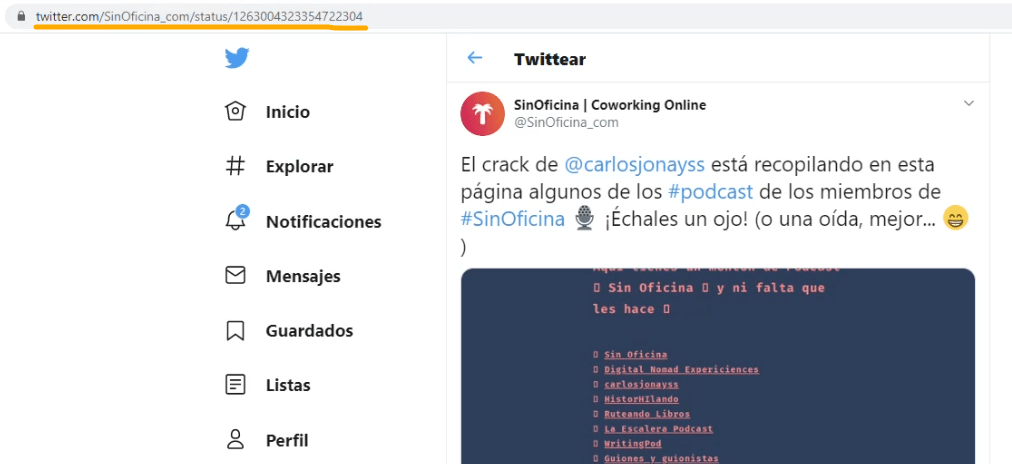
Cada tweet de Twitter tiene una URL única.

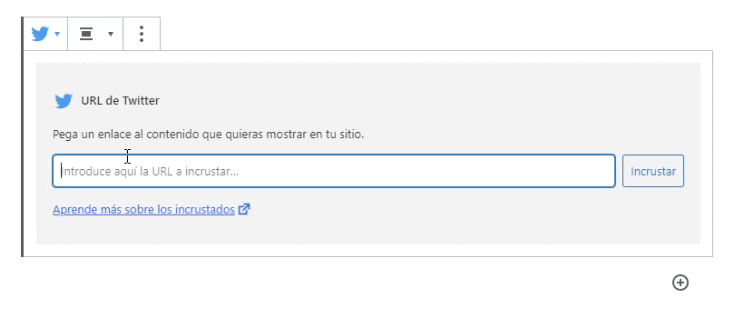
Gutenberg nos permite insertar tweets concretos con el bloque Twitter si le indicamos la URL de ese tweet:

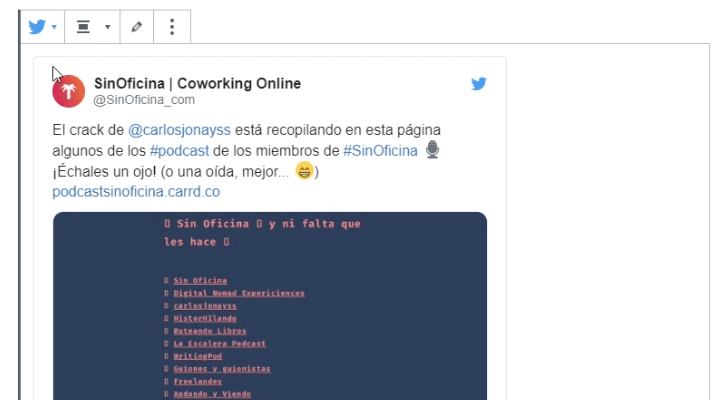
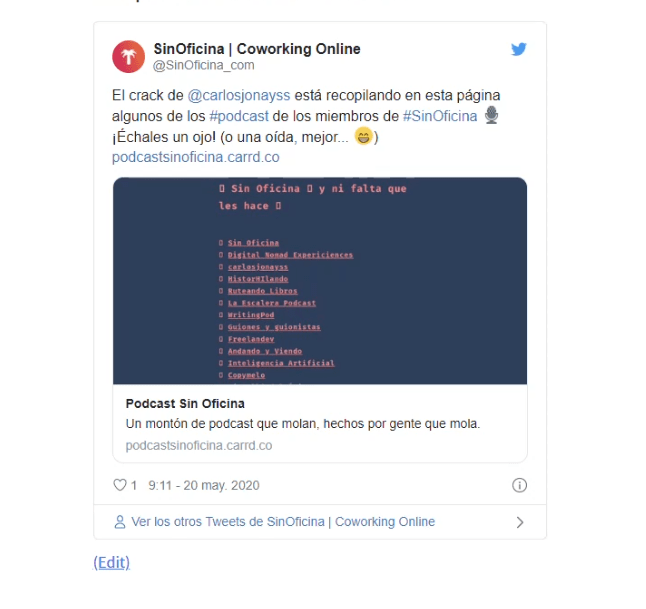
Simplemente pegamos el enlace al tweet y ya lo tendremos visible en nuestro WordPress:

Con HTML puro
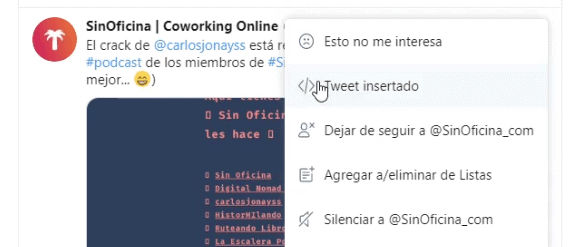
Si no usamos Gutenberg tenemos la opción de insertar el tweet con puro HTML. Para ello, primero abrimos las opciones de un tweet (en la esquina superior derecha) y hacemos click en la opción Tweet insertado:

Una vez dentro nos da la opción de personalizar el tweet o podemos insertarlo tal cual.
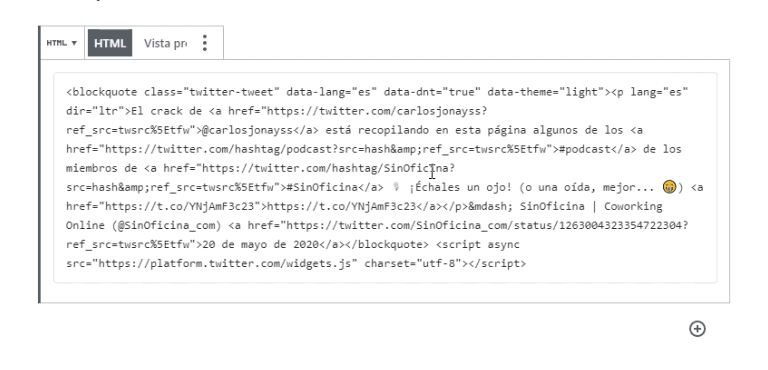
Para insertarlo primero hacemos click en Copy Code y nos llevamos el código HTML a un widget de HTML o donde queramos insertar el tweet. El único requisito es que sea un lugar que acepte la inserción de HTML puro:

El resultado en la web es exactamente el mismo:

El problema de insertar los tweets así sin mas es que pueden afectar negativamente la velocidad de carga de tu web. Ya que estás aquí te enseño cómo evitar que esto pase.
Optimizar la velocidad de carga del tweet incrustado
Al insetar un tweet (o cualquier otro recurso de una fuente externa) se suelen hacer unas peticiones extra a diferentes archivos JS y CSS.
Si no queremos ralentizar nuestra web con estos recursos, podemos retrasar su carga hasta que el usuario interactúe con la web.
Te cuento cómo hacerlo en dos pasos:
- Descargar y activar el plugin Flying Scripts
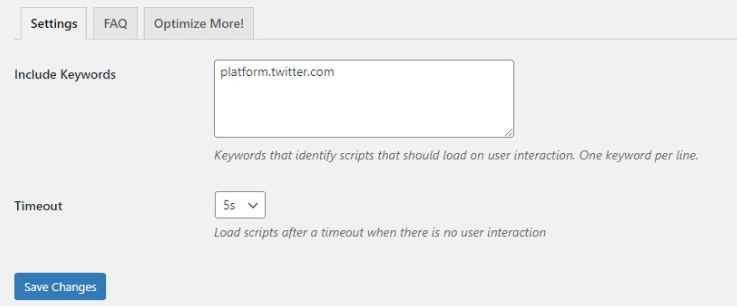
- Escribir platform.twitter.com en las opciones del plugin, en Ajustes > Flying Scripts

Y esto es todo 🙂 Lo que hace el plugin es que los recursos con las palabras clave que hemos introducido no van a cargar hasta que el usuario no interactúe de alguna forma con la web.

