Cómo implementar Hotjar en WordPress sin plugins
En este vídeo-tutorial vemos cómo implementar el script de Hotjar en WordPress paso a paso, muy rápido y sin usar plugins.
Hotjar es una herramienta muy popular para obtener una información más avanzada sobre el comportamiento de los usuarios en nuestra web como mapas de calor, movimientos del cursor, etc. Veamos cómo implementarlo en WordPress, que es extremandamente sencillo.
Instalar Hotjar en WordPress es tan sencillo como insertar el siguiente código en el functions.php de tu theme activo:
add_action('wp_head', 'bps_hotjar_script', 99);
function bps_hotjar_script () { ?>
<!-- Codigo de Hotjar aqui -->
<?php }Donde pone “<!– Codigo de Hotjar aqui –>” debes insertar el código de seguimiento que te ofrece Hotjar cuando te creas una cuenta nueva.
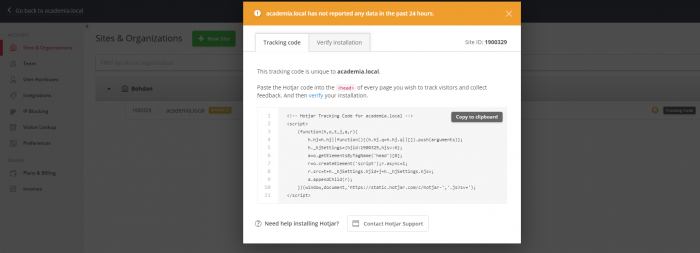
Si ya tienes una cuenta creada para obtener el código pueder irte a Sites & Organizations y darle al botón Tracking Code

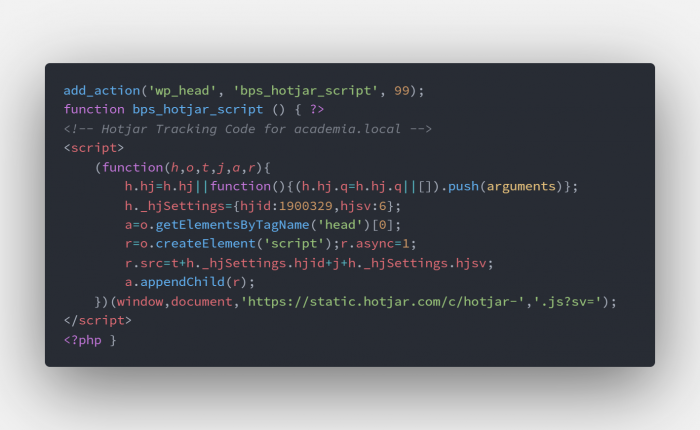
Una vez insertado el código te debería quedar algo así:

Listo, ya puedes empezar a espiar a tus usuarios ????

