Ahorra muchísimo tiempo usando plantillas de Gutenberg
En este vídeo te enseño un recurso que puede ahorrarte muchísimo tiempo trabajando con Gutenberg usando plantillas prefabricadas para diferentes ocasiones.
El recurso utilizado se llama Gutenberg Hub, un recopilatorio de tutoriales y consejos para trabajar mejor con Gutenberg. Pero lo que nos interesa ahora mismo es su librería de plantillas.
Plantillas de Gutenberg
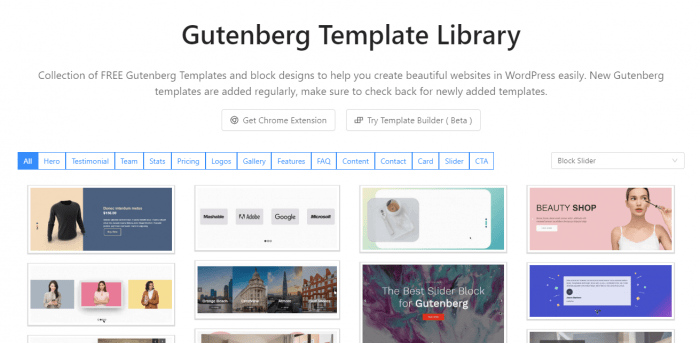
La Gutenberg Template Library es una colección de diferentes diseños de Gutenberg prefabricados que podemos importar en nuestras páginas o entradas de WordPress en pocos clicks.
La mayoría de estas plantillas funcionan con bloques nativos de Gutenberg, pero algunas pueden necesitar algún plugin extra.
Veamos cómo funciona.
Primero, elegimos el diseño o la plantilla que nos interese. Podemos filtrar por diferentes secciones como Testimonios, sección de equipo, FAQs…

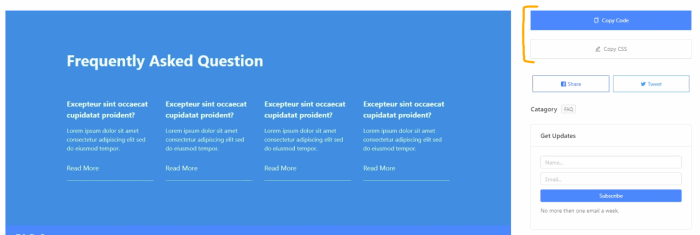
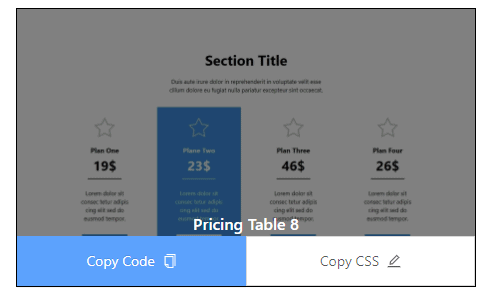
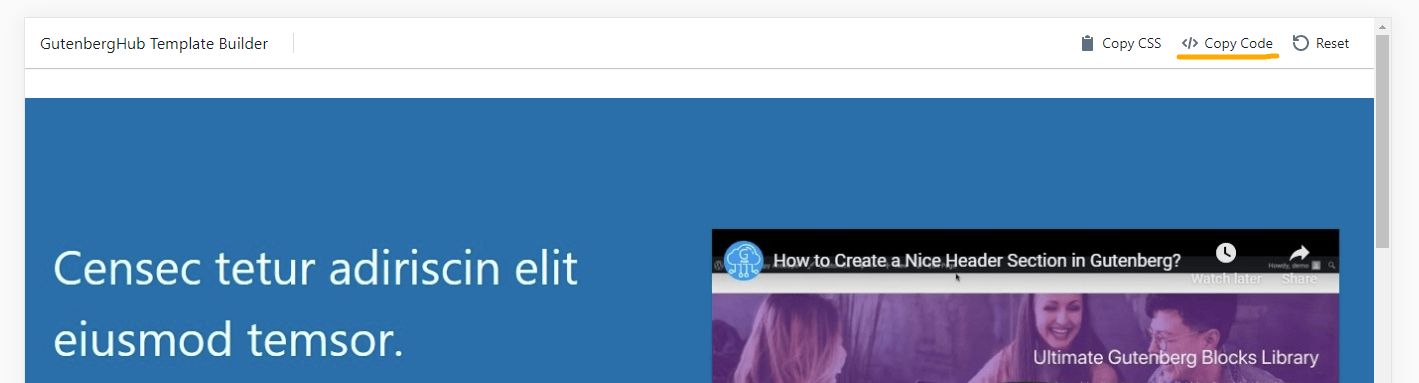
Una vez elegido el que nos interesa, a la derecha tenemos dos opciones: Copiar el código y copiar el CSS:

Estas son las dos partes que tendremos que insertar en nuestra página o entrada. Veamoslas por separado.
Insertar el código
Esta parte es la más sencilla. Con el código copiado, simpemente vamos al editor de Gutenberg e insertarmos el diseño con un Ctrl + V. Así de sencillo.
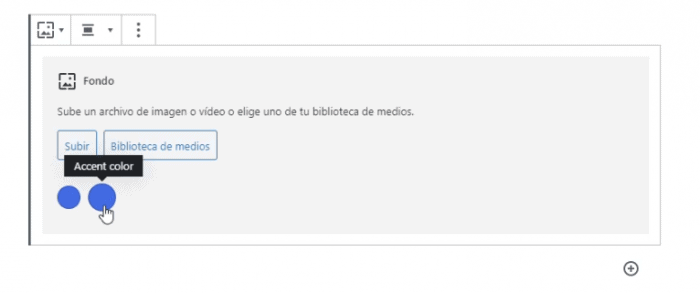
Algunos bloques necesitan una pequeña configuración extra para funcionar correctamente, como por ejemplo los bloques de fondos.

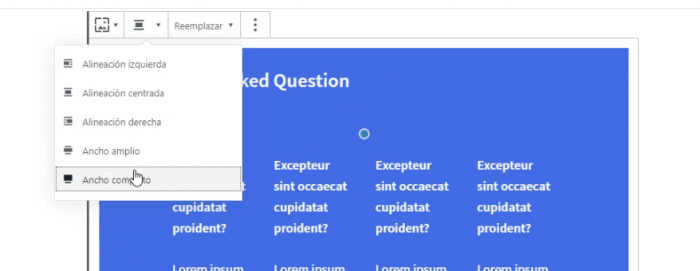
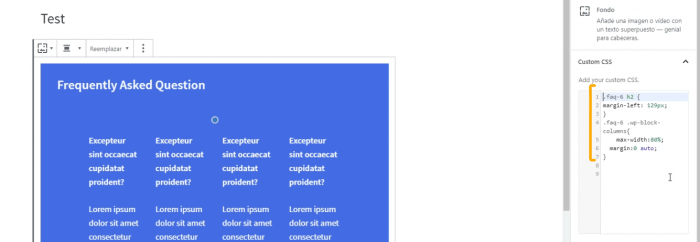
También podemos necesitar corregir el ancho de algunas secciones, ya que a veces están pensadas para ir a ancho completo y por defecto se insertan en un ancho dentro del contenedor:

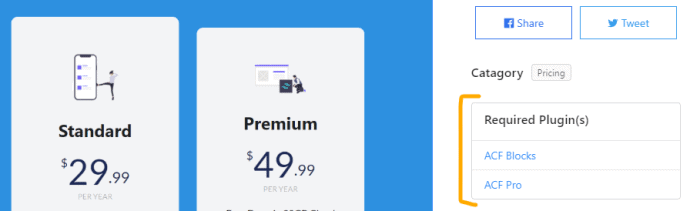
Como he mencionado antes, algunas plantillas necesitan plugins extra para funcionar correctamente. Esos plugins extra se especifican cuando eliges la plantilla:

Insertar el CSS
Esta parte es un pelín más tricky porque tienes varias opciones. Por un lado, puedes insertar el CSS de forma separada, usando tu método preferido de insertar CSS en WordPress.
Pero la opción más sencilla es usar el plugin Blocks CSS. Lo que hace este plugin es añadir la opción de insertar CSS personalizado a cada bloque de Gutenberg por separado.
Gutenberg Hub es compatible con este plugin así que si tenemos el plugin activado, Cuando insertemos el código de la plantilla automáticamente se insertará el CSS asociado a esa plantilla:

Gutenberg Hub cuenta con dos herramientas más para ponernoslo aún más fácil. Veamos cuáles son.
Extensión de Chrome
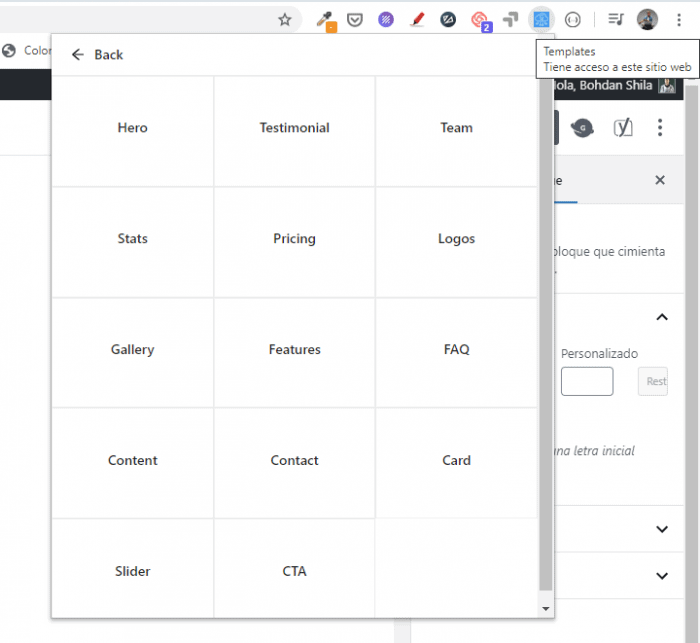
La extensión de Chrome de Gutenberg Hub permite importar los mismos diseños sin salir de nuestra web. Una vez instalado tendremos disponible lo siguiente:

Tenemos exactamente lo mismo que en la web, solo que no tenemos que ir a la web para copiar el diseño. Si abrimos alguna categoría veremos las mismas plantillas y podremos importarlas igual que desde la web, copiando el código:

Constructor de plantillas de Gutenberg
Otra herramienta disponible es el constructor de templates. Lo que hace es simplemente apilar las plantillas una después de la otra para importarlas todas juntas y así no tenemos que ir copiando cada plantilla por separado.

¡Y ya estamos! Espero que este recurso te ayude a ahorrar muchísimo tiempo cuando trabajas con Gutenberg.

