Cómo crear un sistema de Notificaciones Push en WordPress
¡Buenos días! En este vídeo-tutorial vamos a ver cómo crear, implementar y configurar un sistema de notificaciones push en WordPress. ¡Vamos allá!

Qué son las notificaciones push
Para quien no lo sepa, las notificaciones push permiten enviar notificaciones a los usuarios que den su consentimiento para ello, directamente a sus teléfonos móviles, ya sean Android, iPhone u otros, y sus ordenadores a través del navegador (Chrome, Firefox, Safari, etc).
En el caso de WordPress, crear un sistema de notificaciones push nos puede permitir notificar a los usuarios cuando subimos nuevos posts, o crear notificaciones personalizadas en cualquier momento y enviarlas inmediatamente o de forma programada.
El servicio de notificaciones push que vamos a utilizar se llama OneSignal, es un servicio gratuito con muchísimas opciones que nos permitirán bastante flexibilidad a la hora de crear y enviar las notificaciones. Además su implementación en WordPress es muy sencilla.
Sabiendo esto, veamos los pasos a seguir para mostrar las notificaciones push con nuestro WordPress.
Instalamos el plugin de OneSignal
Esta parte no tiene mucho misterio. Nos dirigimos al repositorio de plugins oficial, a Plugins > Añadir nuevo y buscamos, instalamos y activamos el plugin que se llama OneSignal – Web Push Notifications.
Una vez instalado, la configuración del plugin nos pedirá dos claves que vamos a conseguir en los siguientes pasos.
Creamos la cuenta de OneSignal
Para ello nos dirigimos a la web oficial de OneSignal y creamos una cuenta gratuita con el botón Sign Up o Get Free Account.
Es curioso pero grabé el vídeo y como 2 días después los de OneSignal actualizaron el diseño de la web… cabrones…
Es un registro como otro cualquiera, ponemos nuestros datos, confirmamos el correo y vamos a por el siguiente paso.
Creamos la App de notificaciones push
Una vez dentro de la herramienta, seguimos estos pasos:
- Hacemos click en Add app para crear una nueva configuración de notificaciones push, y le ponemos un nombre
- Podemos elegir entre diferentes tipos de aplicación pero para mantenerlo simple vamos a empezar con las Web Push, es decir notificaciones push en navegadores web (Chrome, Mozilla, etc)
- Elegimos la integración con WordPress, en la segunda pestaña de tipo de integraciones
- Indicamos el nombre de la web y su URL.
- Opcional: subimos el icono de la web que aparecerá en las notificaciones por defecto.
Es muy importante que la URL de nuestra web tenga el mismo formato que el que carga el navegador. Es decir, que si nuestra web tiene instalado un protocolo SSL, y por lo tanto es HTTPS, y no lleva las WWW, tenemos que ponerla como https://laweb.com
Una vez realizado este paso, la siguiente pantalla nos facilitará los códigos necesarios para conectar la aplicación con nuestro WordPress.
Configuramos el OneSignal en Wordpress
Con el APP ID y API KEY que nos facilita OneSignal hacemos lo siguiente:
- Nos dirigimos a la pestaña OneSignal Push de nuestro WordPress (que aparece al instalar el plugin)
- Abrimos la pestaña Configuration
- Introducimos el App ID y el API Key en cada lugar correspondiente.
Con esto, y las configuraciones por defecto del plugin, ya podremos mostrar el mensaje de suscripción a notificaciones push de nuestro WordPress.
El plugin nos permite hacer muchísimas personalizaciones del mensaje que aparece para que los visitantes de la web se suscriban a las notificaciones pero vamos a dejarlo por defecto y te invito a echarle un vistazo al resto de la pestaña Configuration y ponerlo todo a tu gusto y según tus necesidades.
Comprobamos que todo funciona
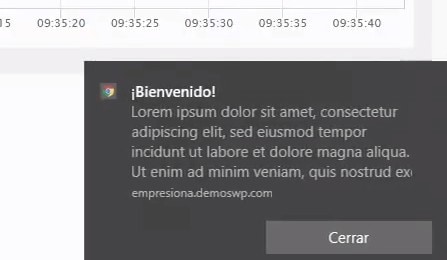
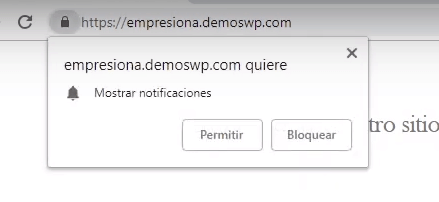
Ahora para comprobar el funcionamiento de las notificaciones vamos a abrir nuestra web en el navegador (mejor con otro usuario o un navegador que no solemos utilizar) y si hemos hecho todo bien, nos debería aparecer el mensaje que invita a los usuarios a suscribirse a las notificaciones push de nuestro WordPress, uno parecido a este:

Si esto ha ocurrido, y hemos dado nuestro consentimiento, si regresamos a OneSignal y nos vamos a la pestaña Users, deberíamos ver que ya hay un usuario suscrito a nuestras notificaciones
Enviamos notificaciones de prueba
Para comprobar que las notificaciones llegan, desde el mismo OneSignal nos vamos a Messages > New Push y redactamos un mensaje de prueba. Con que rellenemos el Title y Message ya nos sobra para hacer el test, así que una vez hecho esto nos vamos al final del todo y le damos a Confirm > Send message, para mandar la notificaciones.
Si hemos hecho todo bien, ahora la notificación debería aparecer en nuestro PC, en mi caso como notificación de Windows: