Cómo modificar HTML en WordPress
¡Aloha! En este artículo os enseñaré cómo editar el HTML en WordPress para poder insertar nuestro código HTML o modificar el existente. ¡Vamos allá!

Nota de actualización: se me ha hecho saber que en el minuto 1:50 cometo un error. Digo que los scripts de Analytics o de Facebook Pixel se insertan dentro de la etiqueta <header>. En realidad se insertan en la etiqueta <head>, concretamente justo antes de su cierre: </head>. ¡Mea culpa! Espero que nadie haya insertado sus scripts en el <header> por esto 🙂
Estructura HTML de WordPress
La mayor parte de la estructura de la web la podremos encontrar en el carpeta del tema que utilizamos. Para acceder a esa carpeta deberemos acceder a la raíz de nuestra web por FTP o desde el Administrador de archivos en el cPanel.
El caso es que esta estructura se divide entre varios archivos, cada uno con su función, y estos archivos son PHP y no HTML. Por ejemplo, para ver el código fuente de una entrada de blog, deberíamos dirigirnos al archivo single.php. En caso que sea una página, el archivo que necesitaremos será page.php.
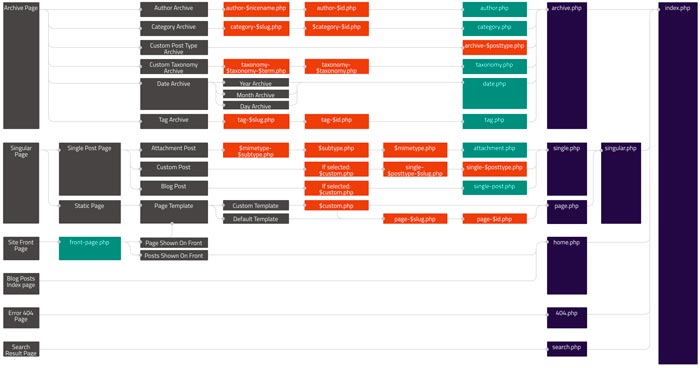
Jerarquía de archivos de WordPress
Os dejo aquí la jerarquía completa de WordPress, y si dais click a la imagen os mostrará más información sobre la jerarquía de las plantillas.
De esta manera, para acceder al HTML de una parte de la web en concreto, tenemos que dirigirnos al archivo PHP correspondiente.
Ejemplo
Pongamos de ejemplo el header. Para ver el código del header deberemos acceder al archivo header.php. Ahí encontraremos la famosa etiqueta <head> que se suele mencionar mucho cuando toca insertar scripts como el de Google Analytics o el píxel de Facebook.
Otro caso típico sería el del footer. Para modificarlo deberemos acceder al footer.php y ahí nos encontraremos el código que nos interese.
Modificar HTML en un child-theme
No se recomienda modificar los archivos PHP de WordPress en el tema padre ya que si lo actualizamos, estos cambios desaparecerán. Para poder insertar nuestro HTML sin problema deberemos hacer los cambios en un child-theme.